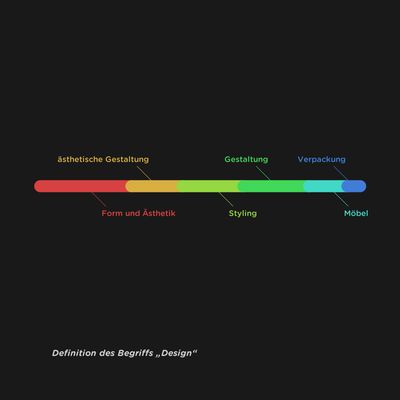
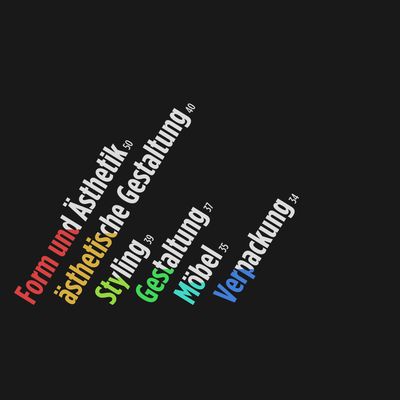
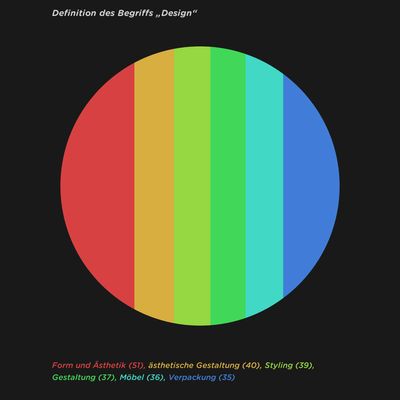
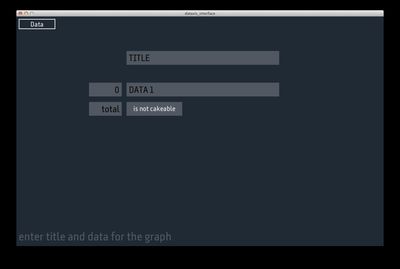
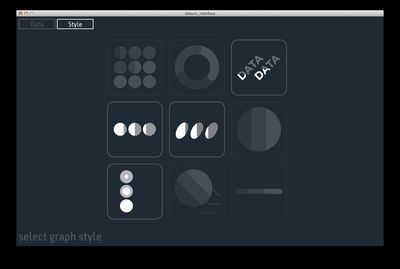
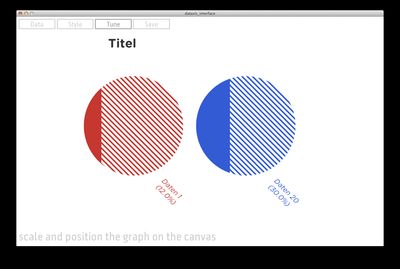
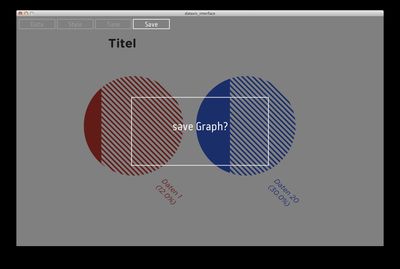
Cakeable is a custom data visualisation tool developed in Processing. Data can be entered via a gui or loaded from tsv's.
It was developed as part of a virtual company while at university.
programming
design
design
Carina Koren (Design)
Nils-Leo Nienstedt (Design)
Daniela Balazic (Design)
Verena Seidl (Design)
Nils-Leo Nienstedt (Design)
Daniela Balazic (Design)
Verena Seidl (Design)
Processing