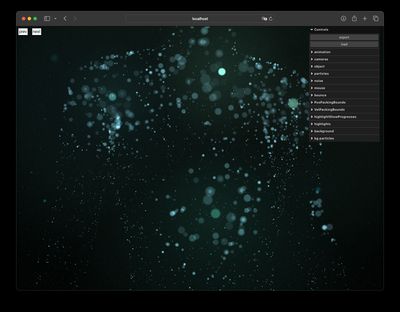
I started this project as an employee at wild, and continued as a freelancer. I handled the webgl particle background, and made the small button, that "warms up" when you hover over it.
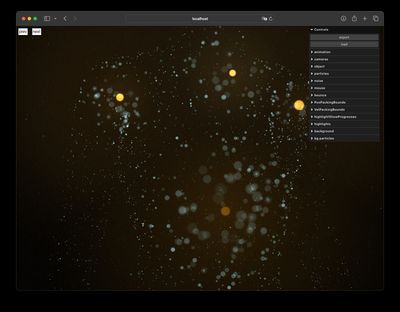
The rendering features billboard particles with custom shaders. With support for different rendering per "scene".
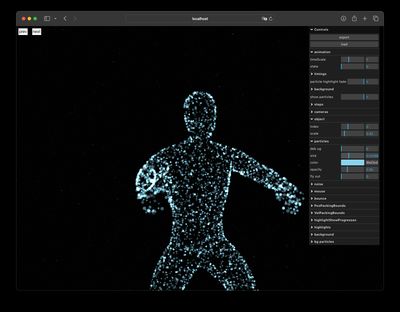
The 3d models and animations were parsed in an offline script, and are read in the browser. Each frame saves each particles position, and a shader then interpolates the particles to each frames target position.
programming
typescript
three.js
glsl
canvas
three.js
glsl
canvas